1.0 KiB
1.0 KiB
theend 扩展说明
该扩展的 vscode 版本是 1.96.4
是什么?
当前扩展主要是为了把前端页面嵌入到 vscode 之中。
主要是 webview 的扩展,将 vue 项目打包出来的 dist 文件利用 webview 加载展示
怎么运行?
项目 clone 到本地后,需要执行命令npm install安装依赖
F5 运行:如果 F5 调试运行没有效果,请检查当前 vscode 的版本
运行结果
说明
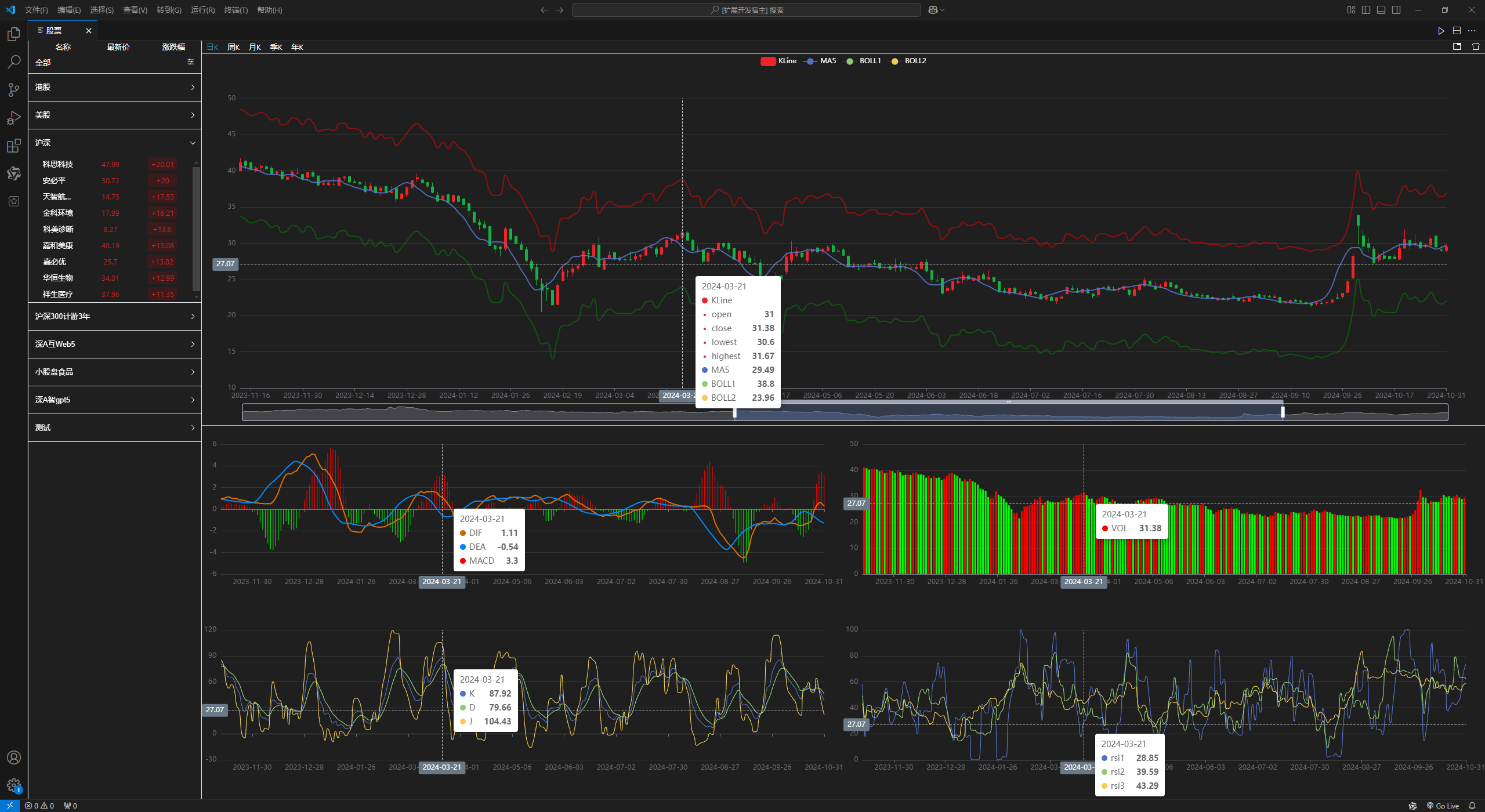
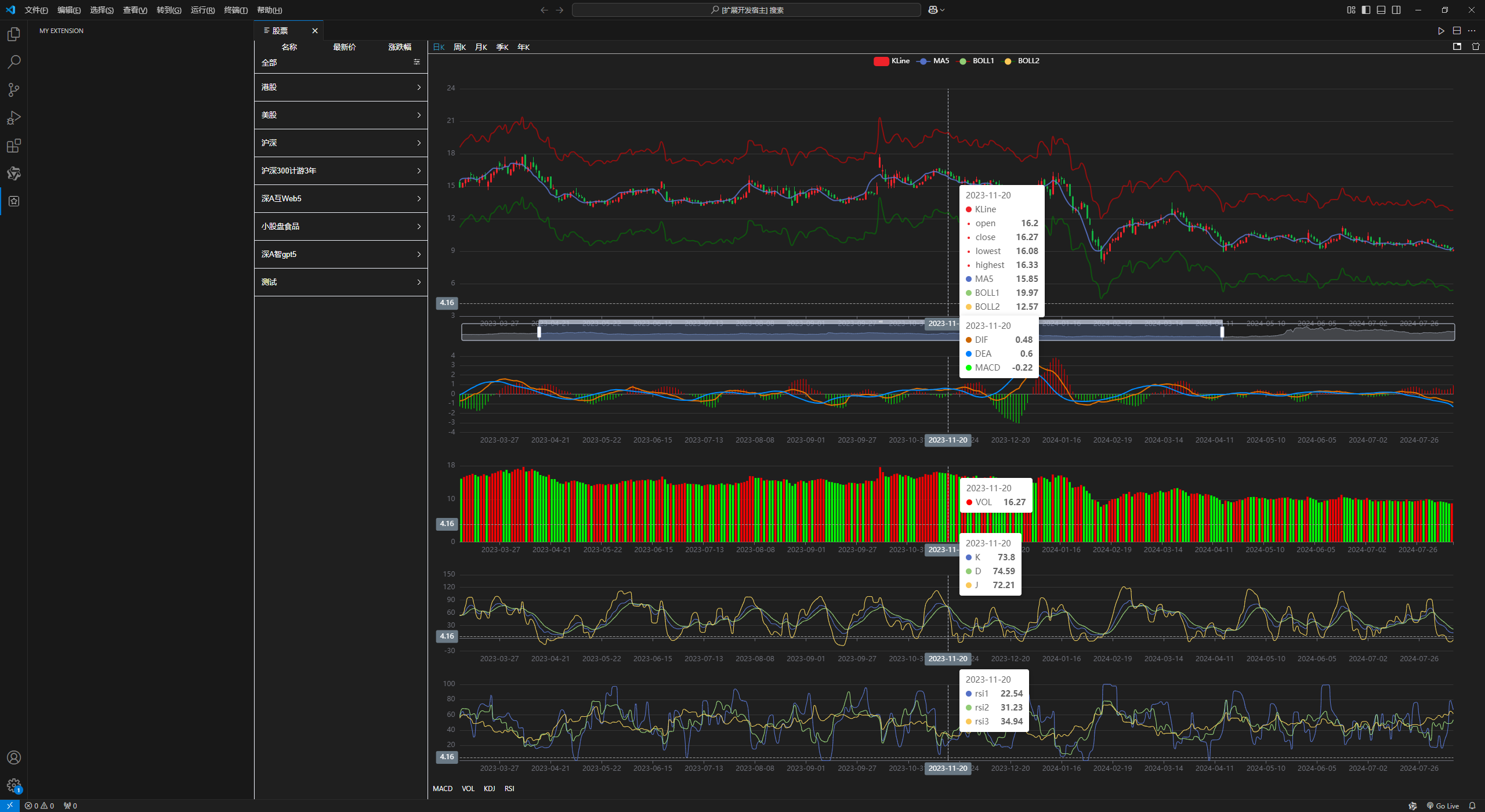
当扩展运行时,打开的页面是下面这样的:
 侧边栏是无法通过代码关闭(已经尝试了各种方法,才发现是官方就给出了说明)
侧边栏是无法通过代码关闭(已经尝试了各种方法,才发现是官方就给出了说明)
vscode 的扩展局限性太多,很多地方都被限制了,想要进一步开发还是得从源码上进行开发。
在公司的 gitea 上有 vscode 源码开发的 demo,有兴趣得可以去看看。
更新使用
将打包出来的 dist 文件放在目录中,在 src/extension.ts 文件中,进行修改资源目录信息即可。